An issue that has been raised regularly by users of Preside is with images being cropped when that is not the best option. In particular, logo artwork should almost never be cropped when resized! With the release of Preside 10.15, there is now a solution for this problem.
Currently, there are 2 image transformations:
- resize, which will crop an image to the dimensions specified - maybe losing information from the edges of a source image
- shrinkToFit, which will resize an image to fit within the dimensions specified - but the resulting image will retain the aspect ratio of the source image, and so give inconsistent sizes of processed files
We should be able to combine the best of both of these, by passing a paddingColour argument in to the shrinkToFit transformation. Combined with a width and height, this would:
- Shrink the image to fit in the bounds specified, as at present
- Expand the image by adding space at the sides or top/bottom so the resulting image is always the specified dimensions
- Fill the added space with a colour, defined by the paddingColour argument
The paddingColour argument could either be a hex colour (e.g. ff6622), or the keyword auto - which would take the colour of the first pixel in the image (top left), and use that as the background colour. (Note that this is only possible for ImageMagick or Vips processing; native image processing will render a white background for auto.)
If the original image has a transparent background, the padding colour will also be transparent.
Setting cropping behaviour on a derivative
Padded image transformations can be defined in your derivative config. For example:
settings.assetmanager.derivatives.mainImagePadded = {
permissions = "inherit"
, transformations = [ { method="shrinkToFit", args={ width=960, height=500, paddingColour="auto" } } ]
};
settings.assetmanager.derivatives.logoPadded = {
permissions = "inherit"
, transformations = [ { method="shrinkToFit", args={ width=200, height=200, paddingColour="ffffff" } } ]
};
These "padded" derivatives would then be chosen explicitly by logic in the code.
Setting cropping behaviour on an individual asset
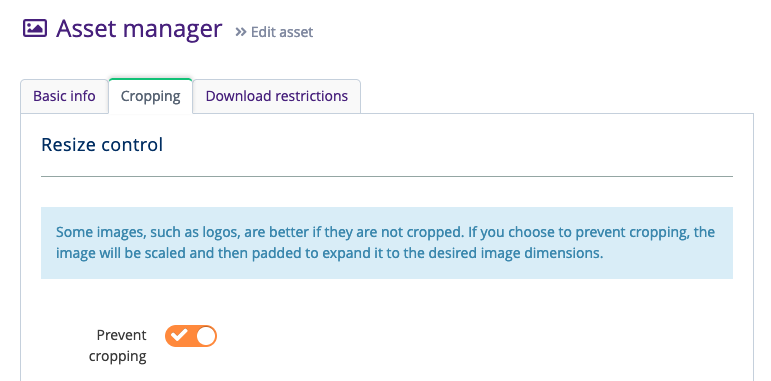
The alternative way to implement the behaviour is by a simple option on an asset record: “prevent cropping”:

If selected for an asset, and if the asset would otherwise be cropped by a derivative (i.e. “resize” transformation, height AND width specified) then Preside will automatically switch to using the “shrink and expand” method, filling the background using the “auto” colour.
Note that this does not require new derivatives to be defined - it simply uses the settings for the existing “resize” transformation.
This would be especially useful for logos - for instance, you could now have a single raw logo asset that just contains the important area of the logo, like this:

…and you could then produced uncropped variations of that with any dimensions, and the background automatically filled, like this:

…or even this, all from the same raw asset:

